2020年2月13日(木)、14日(金)に開催されたDevelopers Summit 2020において、当社代表取締役 中村けん牛が登壇し、「Webパフォーマンスガチ勢が本当に使っている技術」と題した講演を行いました。
当日は、200名の会場が満席となり、30名近い方が立ち見をされるほど人気のセッションとなりました。ご清聴ありがとうございました。
また、ご参加いただいた方の反応をtogetterでまとめて頂きました。盛んな情報発信と多くの感想を頂き、ありがとうございました。
Webパフォーマンスガチ勢が本当に使っている技術
モバイルファースト、5G時代に求められるUXとは何か?いかにWebを高速化して、UXを最大化できるか?なぜファーストビューの高速化が重要なのか?バックエンド、ネットワーク、ブラウザのレンダリングまで高速化してPageSpeed Insights 100点を獲得するまでのWebパフォーマンスガチ勢が本当に使っている技術をお話ししました。
当日の資料は以下よりダウンロード頂けます。
https://www.prime-strategy.co.jp/resource/pdf/DevelopersSummit2020.pdf
◆高速化実証実験について
まず冒頭で、Developers Summitのサイトを利用した高速化実証実験を行いました。
帯域制限(1Mbps/東京駅混雑時間帯にアクセスする場合の速度)を掛け、さらにキャッシュ無しの状態で、デブサミ2020公式サイトにアクセスしました。この際、ファーストビューのレンダリングを高速化させる処理を加えると、約2秒でWebサイトを表示させることができました。
PageSpeed Insghtsでスコアを測定した結果、レンダリングの処理無しの状態でスコアが17でしたが、プライム・ストラテジーの技術によりレンダリングを高速化させるとスコア100という結果となりました。国内エンタープライズ系の主要サイトをPageSpeed Insghtsにかけると、平均36点程度ですので、処理無しの状態でもそこまで評価が悪いというわけではありませんが、レンダリング部分を改善するだけでスコアを上げられることが実証されました。

◆昨今の高速化に関する状況
近年、Googleはモバイルファーストインデックスやスピードアップデートなど、検索エンジン側のアップデートを行い、また、PageSpeed Insights などのツールを提供し、世界中のサイトを速くすることに取り組んでいます。
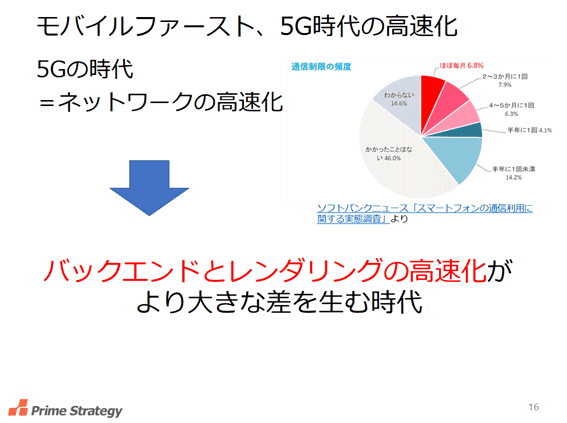
5Gになればネットワーク速度は上がりますが、バックエンドやレンダリングが速くなるわけではありません。そもそも、バックエンド側であるアプリケーション/Webサーバの処理は、基本的に直列実行で行われます。最近ではモバイルの重要性が高まっていますが、最近のモバイルのスペックは、コア数は多いものの、CPUはそこまで性能が高いわけではありません。しかし、コア数が表示速度に影響を与えることはなく、CPUの周波数に比例して表示速度は速くなります。ところが、ここ10年ほどのCPUの様子を見てみれば周波数にそこまでの進化は見受けられません。そのため、表示速度を速くするためには、バックエンドやレンダリングをいかに高速化するのかがポイントになってきます。
◆高速化による一番の効果はコストの削減
さて、高速化の目的は、基本的にユーザーエクスペリエンスを最大化させることになりますが、ひとによってはSEOやPV、CVRなどを目的に上げる人もいます。ですが、高速化による一番の効果はコストの削減になります。
例えば、速度を10倍に高速化させることはCPUの負荷を10分の1に削減し、さらにデータを圧縮して転送すれば、圧縮した分のデータ転送量が減少します。これはインスタンスの削減やネットワーク負荷の低減になりますので、コストの削減となります。同時に、CO2排出量が減少するという影響を与えますので、地球環境保護という側面も生み出します。

◆高速化のポイントは「バックエンド」「ネットワーク」「レンダリング」の3つ
では、高速化を実現するにあたり、具体的にどういった仕組みが必要なのかといえば、「バックエンド」「ネットワーク」「レンダリング(※)」が重要で、一か所だけを改善しても効果は生まれません。
結局のところ、正しいテクノロジーを、原理に従って正しく使うことで高速化させる必要があるということになります。
※「レンダリング」は、「ファーストビュー」「インタラクティブ」「セカンドビュー」の3つに分解して考える必要があります。
◆PageSpeed Insghtsで高得点をとるだけなら「レンダリング」
ではここで、PageSpeed Insghtsはどういった評価を行っているのかについてです。
バックエンドで15点、ネットワークで15点なのに対し、レンダリング(ファーストビューとインタラクティブ)に割り当てられているのは70点分となります。
つまり冒頭の実証実験でもわかる通り、PageSpeed Insghtsのスコアを上げるというだけでいえば、この2点を高速化するだけで高得点を出すことができます。しかし、5Gになった場合、この部分はさほど重要ではなくなるため十分とは言えず、最終的にはバックエンド側とレンダリングの双方の処理を行っていく必要があります。

◆具体的な高速化の方法について
バックエンド、ネットワーク、レンダリングのそれぞれの各要素で実行してほしいことを解説しました。詳細は資料をご参照ください。次に記載したものは各事項の補足事項となります。
<バックエンドの高速化>
・ネットワークやストレージへアクセスさせずメモリを利用することで、処理速度が数十~数百倍ほどの差が出る。
・フリーキャッシュやNginx、アプリケーションを利用してページキャッシュを作る
注意)過去の情報を利用するタイプのものである場合、どこかのユーザーが生成したものを利用する事になるため、ユーザーの属性がでないような設定をする(情報漏えい対策を行う)
・Nginxを使う場合、open file cacheなどの機能を利用することで高速化効果がでやすい。
・LuaとLuaJITなら、Lua JITを選択する方がおすすめ。
・PHPでもPCREでJITを利用すると10倍以上速度が改善することがある。
・アプリの変更は絶対必要にはなるが、劇的な効果を生むことがある。変更する際に不安なら、原理を理解した上で実行することで安心して行えるので、理解してほしい。
・P56)A1、A2、B1、B2の順番で実行する。不安な場合は、原理原則を理解した上で、せめてA1を実行することをおすすめする。Aを実行するだけでも10倍以上のパフォーマンスになる。当社はB2まで実行しているため数十倍、数百倍のパフォーマンスを生み出している。
<ネットワーク>
・次世代画像フォーマットの採用(現行フォーマットの画像を最適化させた物に対して、WebPで95%、JPEG2000・JPEGXRで50%程度効果がある)。ブラウザごとの出し分けが可能なら次世代画像フォーマットの採用をおすすめする。
・Chromeのcoverage機能を利用するとJS・CSSの内、実行されている部分が何%なのかが比較的わかりやすいため、おすすめのツール。
・テキスト系をgzip/brotliなどで圧縮すると大体4分の1のサイズに圧縮できる。
・P66)オリジナルの画像の行方や最適化したリソースの結果に不具合があった場合に切り分けがしにくくなるため、できるだけ2番のやり方を選択することを推奨する。
<レンダリング>
・P68~)通常サイトではレンダリングをすべて一度にサイトの読み込みをしようとするので遅延しやすくなる。そのため、レンダリングは3分割にして再構成し、ファーストビューに必要なものだけを最短化させると早くなる。
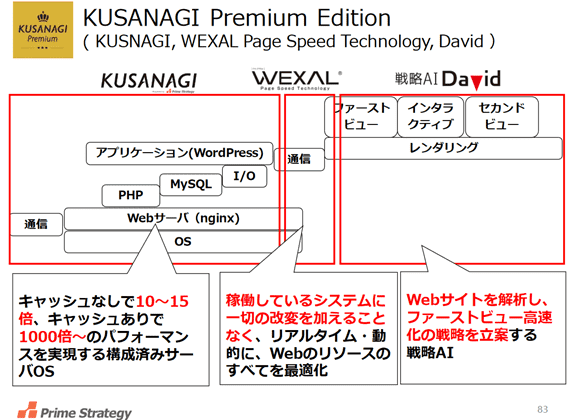
当講演で解説したことは、KUSANAGI Premium Editionの利用ですべて対応できますが、KUSANAGIを導入しない場合は、Gulpのようなタスクランナーを使うか、inotifywaitなどのツールを利用してファイル監視を行い、イベントを捕捉したら処理するなどで対処が可能です。

KUSANAGI Premium Editionについては以下をご覧ください。
各項目の詳細は以下URLよりDLできる資料でご確認ください。
https://www.prime-strategy.co.jp/resource/pdf/DevelopersSummit2020.pdf