こちらの記事では、KUSANAGIユーザーが交流している、KUSANAGIユーザーフォーラムにあるトピックスをご紹介していきます。
このフォーラムには、KUSANAGIの基本的な使い方から、インストール時・運用時のお悩みまで、様々な投稿がされています。
KUSANAGIについて、わからないところがある方はぜひご参加ください。
今回は、Webサイト運用をされる際に必ず行うべき、画像の最適化についてです。
KUSANAGIで実現できる画像最適化と外部ツールTinyPNGの利用を紹介します。
KUSANAGIの画像最適化について
KUSANAGIは、対応サーバから環境を構築するとKUSANAGI専用プラグインとしていくつかの機能が利用できるようになります。
利用できるKUSANAGIの機能は下記です。
【KUSANAGI専用プラグイン】
- ページキャッシュ
- パフォーマンス表示
- デバイス切り替え
- 翻訳アクセラレーター
- 画像最適化
- WordPress、テーマ、プラグイン、翻訳の自動更新
(参考)KUSANAGI専用プラグイン
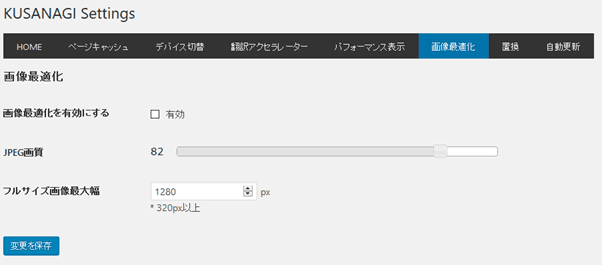
この中の画像最適化がKUSANAGI画像最適化の機能です。

画質と画像最大幅を設定するだけで、JPEG, PNGファイルの画像最適化を実施します。
この設定だけで、WordPressに画像をアップロードすると画像が最適化されるようになります。
簡単ですよね!
TinyPNGを使っても画像最適化が可能
画像圧縮をしてくれるサービスであるTinyPNGを使って画像の容量を圧縮している方も多いでしょう。
かなりの圧縮をしてくれるのでサイズが70%以上軽くなることもよくあります。
ただし、毎度掲載する画像を一度TinyPNGにアップロードし、圧縮されたものをダウンロードするという手間がかかってしまいます。
KUSANAGIであればそのあたりを気にすることがなくなりますので、とても便利な機能です。
画像圧縮ツールTinyPNGはKUSANAGIで利用できるの?
<寄せられたご質問>
公式ドキュメントをみましたが、見つからなかったの教えてください。
「画像を最適化する、TinyPNGというモジュールが入っています。画像の最適化をするとネットワークの通信量を減らせるし、ブラウザの描画も高速化します。」
「KUSANAGI」の仕組みとは?WordPressを簡単スマートに高速化できる仮想マシン徹底解剖!
TinyPngはデフォルトで入っていて、WordPressのアップロードディレクトリはpng、jpgが圧縮されるのでしょうか?
————————————————–
<寄せられたご質問への回答>
KUSANAGI環境でWordPressサイトを立ち上げると管理画面メニューに「KUSANAGI」があるので、そこで画像最適化を有効にチェックすればアップロードしたファイルが圧縮されるようになりますよー。
(詳細は以下を御覧ください)
画像圧縮ツールTinyPNGはKUSANAGIで利用できるの?
————————————————–
また、同じくプライム・ストラテジーが開発しているWEXAL® を利用すると、WebPをはじめとした次世代画像フォーマットへの対応やユーザーのブラウザに最適な画像フォーマットを自動で出力してくれるといった事もできますので、ご興味あればお試しください。
KUSANAGIに関する質問や課題を持つ方は、ユーザーフォーラムに投稿いただくか、KUSANAGI公式サポートサービスのご利用をご検討ください。
お仕事やプライベートでKUSANAGIを使っている、という方はぜひフォーラムの質問への回答者としてもご参加ください!
ユーザーフォーラムが活性化していくとよりKUSANAGIが盛り上がっていくと思います。
皆様のご参加をお待ちしております。