この記事はWordPress Advent Calendar 2016の10日目の記事になります。
WordPressと言えば世界の上位1000万サイトのうち58.5%のWebサイトがWordPressで作られていると言われるほどのシェアを持つCMSですが、なぜ世の中にこれだけ多くのCMSが存在する中でWordPressがこれほどのシェアを持っているのか?いろいろな説明はあるかと思いますが、使い勝手が良く、拡張が簡単(プラグインの追加)で、やはり使っているエンジニアが多いことが理由にもなっているのではないでしょうか。
WordPressはPHPで作られており、サーバサイトで使われているプログラミング言語の実に82.3%はPHPが使われていると言う統計データを見る限り、WordPressの開発に必要なPHPエンジニアは割と多く存在しているのではないかと推測できます。
とは言え、Alexa上位1000万サイトの統計データであれば、必然的にアクセスの多いサイトや、有名なサイトなど、作られたばかりのサイトや規模の小さなサイトは当然含まれないでしょうから、実際にはどのくらい使われているのか想像もできないですね。
PHPエンジニアだからWordPressが使えると言う訳ではありません。47,000を超えるWordPressプラグインや4,000を超えるWordPressテーマが公式サイトに公開されており、それらはインストールされたWordPressの管理画面から簡単に導入することが可能です。
これらテーマやプラグインを駆使すれば、PHPのエンジニアでなくとも簡単にサイトを作り上げることが可能ですから、規模の小さなWordPressサイトはどんどん増えていっているのではないでしょうか。
実際にPHPを触らずにどの程度まで簡単にサイトを作れるのか、試してみましょう。
1.まずはKUSANAGIでさくっとWordPressを用意します
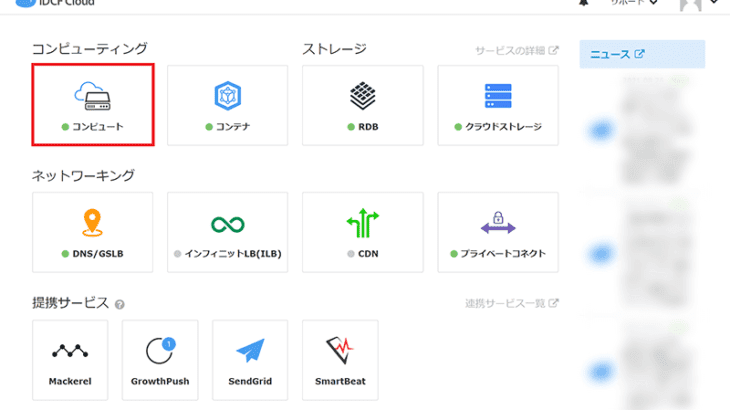
例えばEX-CLOUDなら最初からWordPressがインストールされた状態で準備できますし、さくらのクラウドならスタートアップスクリプトを利用することで同様にKUSANAGIコマンドによる初期設定を手動で行うことなくWordPressが利用可能になります。

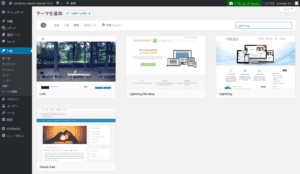
2.次にテーマを変更してみます
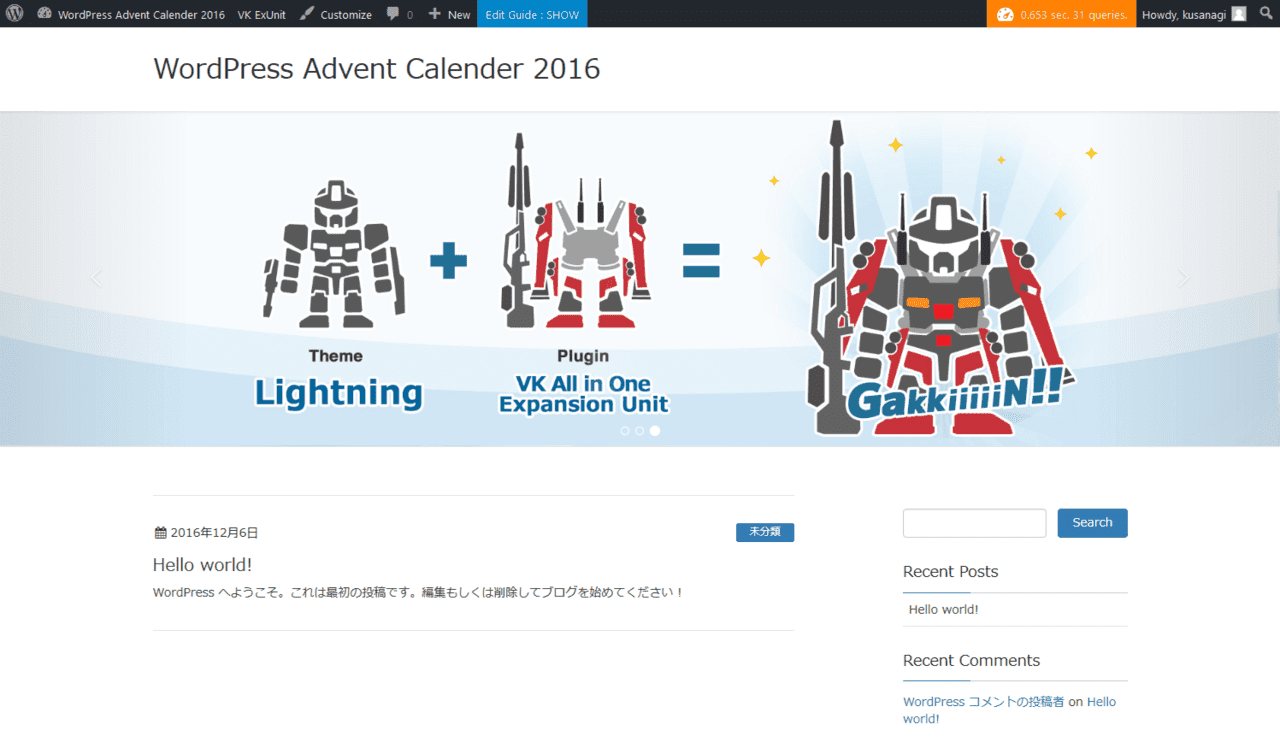
今回は株式会社ベクトルが開発しているLightningを使用してみます。公式テーマディレクトリにも登録されている高機能なテーマですね!
公式に登録されていますので、WordPressの管理画面からサクッと探してインストールできます。

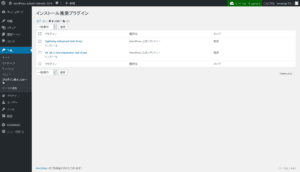
3.Lightning推奨プラグインをインストールします
Lightningには2つの推奨プラグインがあります。テーマをインストールすると自動的にインストールを勧める画面が表示されますので、それに従ってインストールしてしまいましょう。

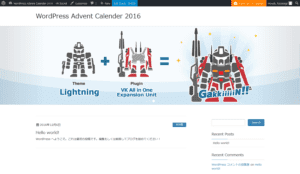
これだけでも十分にきれいなサイトになってしまいます…

一応、記事を登録したりは面倒なので、Lightningの設定ガイドにありますサンプルデータをインポートして、いくつか簡単に設定してみました。
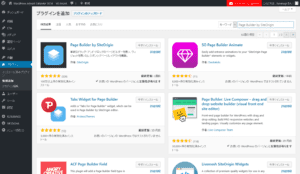
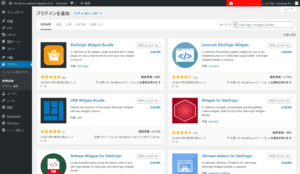
4.公式プラグインディレクトリからいくつかプラグインをインストールしてみます
今回はPage Builder by SiteOrigin、SiteOrigin Widgets Bundleを試してみました。


それぞれ公式プラグインディレクトリにありますので、管理画面からインストールできます。
5.ランディングページを作ってみます
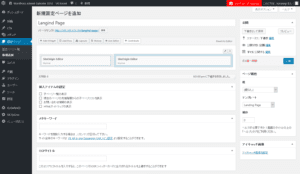
新規固定ページを作成します。

「ビジュアル」「テキスト」の横に「Page Builder」と言う見慣れないタブができてますね。

タブを切り替えると通常の入力以上のことができるようになっているのが分かるかと思います。
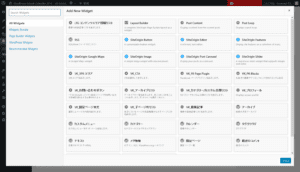
今回はいくつかウィジェットを追加して見栄えの良いページを作ってみましょう。

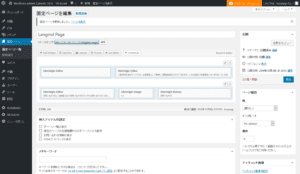
Add Rowをクリックすると分割した構成を簡単に作ることができます。上の画像は左右のサイズを変更していますね。

追加したRowに + Add Widget でウィジェットを追加します。

今回追加したプラグインで使用できるウィジェットが増えてますね!

SiteOrigin Editorウィジェットは普通にTinymceを使用して入力するためのウィジェットです。
同様にRowを追加して、ウィジェットを配置していきます。

通常のエディタだけでは難しい3分割なども簡単に行えます。
テンプレートをNo Sidebarにするのを忘れないようにしましょう!

実際に表示してみたページはこんな感じです。
ここまでまったくPHPは弄らずに、HTMLもCSSさえも弄っていませんね。
これならデザイナーさんやウェブ担当者でも気軽にサイトの更新ができますね!
WordPressの可能性はまだまだ広がっているようです!
難しく考えずにトライしてみてはいかがでしょうか!