こんにちは、吉政創成 菱沼です。
こちらの記事ではKUSANAGIユーザーフォーラムにあるトピックスをご紹介しています。
フォーラムにはKUSANAGIに関する些細な質問から、インストール時・運用中の悩みまでいろいろな情報が投稿されます。課題を抱えている方はぜひご参加ください。
今回は画像の最適化についてのトピックスをご紹介します。
■Webサイトが遅い原因で画像がやり玉にあがるのはなぜか。
さて、Webサイトの速度が遅くなる原因として、アクセスする側の回線速度や端末の問題、サーバ側のスペック不足、コンテンツが重い、一時的なアクセス集中、プラグインの問題(CMS利用の場合)などがよく挙げられます。
これに対して、Webサイトの運営側としてできるのはサーバの見直しや、コンテンツ(JavaScript、CSS、HTML)の軽量化、画像の最適化になります。
(自サイトでどの対策が不足しているかはGoogle PageSpeed Insightで確認できます。)
よくWebサイトを最速化するのに、画像を最適化させるのが一番早いという話を耳にします。
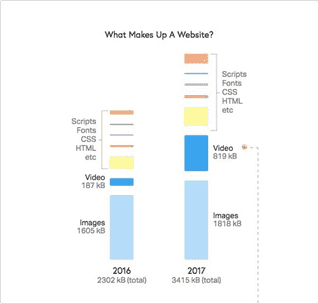
Pingdomが2018年に公開したレポートで、Webサイトのコンテンツの比較のグラフがありました。
(現在Pingdomのサイトでレポートは非公開になっています。マイナビニュースに記事は残っていましたのでグラフ画像だけを引用します。)

これは2016年と2017年でWebサイトの構成がどれだけ変わったかというのを比較するグラフです。2画像の比率は全体の内、2016年で約69%、2017年で約53%です。確かにこれをだけの量を大幅に軽量化できれば通信速度も速くなりそうです。
ちなみに時代の流れで画像から動画へとなったことで動画比率が増えていますが、動画配信サイトを通すことが推奨されているので、おそらく今は動画の比率は下がっているのではないかなとは思います。
とにもかくにも、グラフを見ればソースに対して画像の比率が大きいことは明確ですので、確かに画像を圧縮することが効果を出すのには一番手っ取り早いということのようです
■画像の最適化、具体的に何をする
ではこの画像の最適化とは具体的には何を指すのでしょうか?2点あげてみます。
①画像サイズ(大きさ、重さ)をWebに最適なサイズに調整する
ところで画像サイズの目安はいかほどのものなのか。これについては2019年にGoogleが3G回線を基準とした場合、トータルで1.6MBに収めることを推奨すると発言しています。
この数値は3Gの場合ということですので、現状では4Gが中心になっていますし、これから5Gの普及が進んでいくはずなので、必ずこのサイズ以下でないといけないというものではありませんが、参考値としてご参考まで。
(参考)各キャリアの3G回線の終了予定
au 2022年3月、softbank/Y!mobile 2024年1月、docomo 2026年3月
②ファイル形式を画像ごとに最適なものにする
ファイル形式については、プライム・ストラテジーの代表取締役である中村氏がデブサミ2020に登壇した際のでもお話されています。次世代フォーマットと既存のフォーマットをうまく使い分けて上げると良いそうです。
“次世代画像フォーマットの採用(現行フォーマットの画像を最適化させた物に対して、WebPで95%、JPEG2000・JPEGXRで50%程度効果がある)。ブラウザごとの出し分けが可能なら次世代画像フォーマットの採用をおすすめする。”(引用:講演レポート)
■KUSANAGIでLet’s Encryptが上手く更新できないときはどうする?
さて、KUSANAGIには画像を自動で最適化させるためのモジュールが搭載されています。画像を一つずつ最適化させるのは骨が折れます。自動で最適化してくれるなら何と楽なことか。
今回ご紹介するのはその最適化の設定はどこで行えばいいか、というものです。
——————–* 寄せられたご質問 *——————–
公式ドキュメントをみましたが、見つからなかったの教えてください。
「画像を最適化する、TinyPNGというモジュールが入っています。画像の最適化をするとネットワークの通信量を減らせるし、ブラウザの描画も高速化します。」
「KUSANAGI」の仕組みとは?WordPressを簡単スマートに高速化できる仮想マシン徹底解剖!
TinyPngはデフォルトで入っていて、Wordpressのアップロードディレクトリはpng、jpgが圧縮されるのでしょうか?
—————————* 回答 *—————————
KUSANAGI環境でWordPressサイトを立ち上げると管理画面メニューに「KUSANAGI」があるので、そこで画像最適化を有効にチェックすればアップロードしたファイルが圧縮されるようになりますよー。
(トピックスはこちら)
—————————————————————–
KUSANAGIでの画像最適化の設定がわからなかった方はご参考にどうぞ。
また画像に関するKUSANAGIコマンドを確認したい方はドキュメントをご確認ください。
もしこちらで解決しなかった場合はフォーラムに投稿いただくか、公式サポートサービスのご利用をご検討ください。
その他、KUSANAGIに関する質問や課題を持つ方はぜひKUSANAGIユーザーグループに投稿してみてください。またKUSANAGI詳しいぞという方もぜひご参加ください!