事例取材担当 菱沼です。
前回のコラムでは連休中のサイバー攻撃にご注意をという内容で書かせて頂きました。今回のゴールデンウィークが明けてから今に至るまでの間に、サイトへの攻撃があったというニュースが複数件見受けられました。一部はユーザーのリテラシーによるものもありましたが、それでも、サイト運営側として、ある程度のことはやっておきたいですね。WordPressで行っておきたいセキュリティ対策について、より知りたい方は、こちらのページもぜひ参考にしてください。https://www.prime-strategy.co.jp/19883/
さて、今回はWebサイトの表示速度が与える影響について、改めてまとめてみたいと考えています。
最後には事例もご紹介しますので、ぜひご一読ください。
■Webサイトが遅いと客は逃げる。
運営する人は、見る側の立場でもあるわけですが、サイトを見ていて、「おっそいわー」といら立ちを感じることはよくあることだと思います。私の場合、そんなページに遭遇してしまったら、そのサイトのタイトルから推測できる内容を是が非でも読みたいと思わない限り、速攻で離脱一択です。離脱せずに我慢して開いたとしても、これまたよほどのことがない限り、次のページに遷移することはありません。
とはいえ、サイト表示速度がSEOに影響があることをGoogleが明言したことがきっかけとなったのか、表示速度の改善が各サイトで行われたようで、ストレスを感じるほどの遅さのサイトは大分減ったのではないでしょうか。
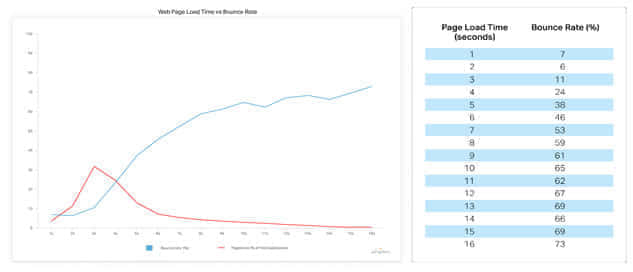
では、サイト表示速度で、ユーザーが許容できる範囲は具体的に何秒が限度なのか?少し古いデータですが、こんなデータがありました。
Pingdomが2018年1月に公開したデータでは、2秒以内に表示されたページの平均直帰率は9%であるのに対し、5秒が経過すると一気に38%にまで直帰率が急上昇するものとなっています。また、右の表でわかる通り、1秒伸びるごとに直帰率がどんどん上がっていくことがわかります。
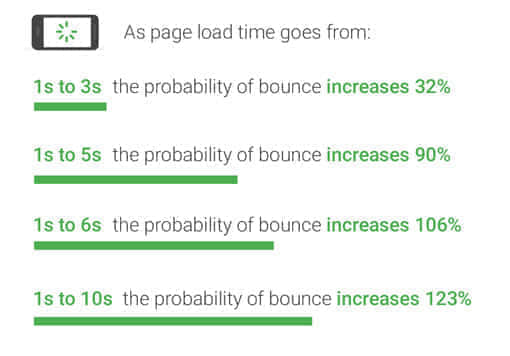
また、Googleが2018年2月に公開したモバイルページの表示速度に関するデータは次の通りです。
このデータによれば、モバイルサイトの場合、1秒だったものが3秒になると直帰率は32%上昇し、5秒経過してしまうと90%になるという結果だったと言います。
たしかにスマホで見ているときのことを思い返すと、(年を重ねて多少は気長になったものの)そんな感じだなーと個人的には思っています。
■なんでこんなに重たいんだ!
その原因は、回線を含めたインフラのスペックによる影響はもちろんあると思いますが、サイトの表現方法が豊かになったことが主な原因なのではないでしょうか。
実際、前段で紹介したPingdomの報告では、Webページの平均データ容量は2016年には2,469KBだったものが、2017年には3,422KB(+953KB)と増加しています。グラフを見ると動画コンテンツが増えたのが原因の大半で、次いで画像データが約+200KBとなっています。HTMLやCSS、Scriptの表現方法も豊富になりましたが、動画や画像データほどではありません。
つまり、画像や動画を圧縮するだけでも大分改善がみられると考えられます。HTMLのスリム化もやっていきたいところですが、できるところからコツコツと積み重ねていきたいところです。
■CMSの管理画面も重たい!!
さて、重たいのは表側だけとは限りません。そう、CMSの管理画面です!
2019年5月現在、CMSのシェア1位は33.8%を獲得しているWordPressです。次点であるJoomlaは2.9%と大きく引き離しています。(出展:https://news.mynavi.jp/article/20190507-817761/)
このWordPressで言えば、使い続けてデータが溜まっていく内に管理画面が重たくなっていきます。管理者にとっては本当にうんざり。更新も億劫になることもしばしば…。表側と一緒に管理画面もなんとかしたいと考えている管理者は多いのではないでしょうか。
そこでおすすめしたいのが「KUSANAGI」です。
「KUSANAGI」には、WordPressを高速化させるために必要な最適化の設定をすでに済ませた状態で利用できるようになっています。例えば画像を最適化させるモジュールが入っているため、画像のアップロードにかかる作業時間の軽減はもちろん、サイトでの表示速度も速くなると言った効果があります。こうした最適化に必要な仕組みをハード、OS、PHP、データベースに至るまで取り込まれています。またセキュリティ面の対策もされているため、一石二鳥です。
では、最後に導入事例のご紹介です。導入後、PVが30%アップしたとのことです。ぜひご一読ください。
■事例のご紹介
コンテンツ過多の対策として「KUSANAGI」を導入、カルチャー系メディアサイト「Qetic」
【課題】
・ 管理画面の読み込み速度の遅さによる、作業効率の低下。
・ ページの表示速度の遅さによるユーザーの離脱、回遊率の低下。
【効果】
・ アクセス数の増加への対策。
・ 作業効率の改善。
・ PHP7への対応。
【お客様コメント】
一つ目は、検索トラフィックの向上です。これは管理画面が高速化されたことで、作業効率がアップし、記事のクオリティと更新頻度の向上へと繋がりました。その結果、検索キーワードが増え、SEO 対策が強化されました。
二つ目は、PV 数が30%程上がりました。コア層にはスマホユーザーが多く、一分一秒の表示遅延は回遊率の低下に繋がります。サイトの表示速度が改善されたことで、直帰率の低下へと繋がり、特に直帰率の高かったSNS経由のユーザーが、他の記事へと遷移するようになったことが大きいと考えています。