こんにちは、吉政創成 菱沼です。
今回ご紹介するのはKUSANAGI最新事例は、画像データが多いサイトで表示速度が遅く、メディアに取り上げられるたびにWebサーバがダウンしてしまっていたそうですが、KUSANAGIの導入後にはそれらの課題が解決された、というものです。
■Webサイトの速度とユーザーエクスペリエンスの向上
さて事例をご紹介する前に、Webサイトの表示速度とGoogleの最近について改めて。
Webサイトの表示が遅れれば遅れるほど離脱率が低下するということは皆様ご存知の通りです。
(サイトの表示に3秒で32%、5秒で90%、6秒で106%、離脱率が上がると公表しています。)
またGoogleはWebサイトの表示速度が検索順位に影響することも明示しています。
もちろん検索順位に影響するのはこれだけではありませんが、サイトの表示が遅いとユーザーにとっては不便なサイトであることは明らかなので、ユーザーエクスペリエンスの向上を狙うGoogleにとっては当たり前の施策と言えます。
さて、そんな中、Googleは新たに2021年5月からコアウェブバイタルをスタートさせました。
ざっくり言うと、Webサイトの読み込み時間(LCP)、表示されてからの安定性(CLS)、待機時間(FID)という判定項目があり、それぞれの項目に対して好ましい指標となる数値を示してくれるものです。
(もう少し細かい概要は以前まとめていますので、興味のある方はこちらをご参照下さい。)
正直な気持ち。CLSとかいいですよね。Webサイトが表示される途中で待ち切れずにクリックしたりすると、完全に表示されたときに微妙にずれて開きたかったところからずれてイラッとする事よくありますよね。そのずれがなくなっていくなんてとっても素敵。
さてそれはさておき。自分のサイトがどのような評価なのか、各項目を調べる方法はとっても簡単。
https://tamethebots.com/blog-n-bits/web-perf-iv-a-new-hope#bookmarklet
上記のサイトに[Show Web Vitals]という緑色のボタンがありますので、それをブックマークツールバーにドラッグ&ドロップ。(ただしChrome、新EdgeなどのChromium系ブラウザでのみ使用可能らしいです。)
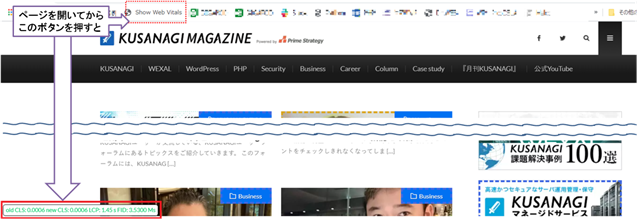
入れてみた後、このKUSANAGI MAGAZINEのサイトで試してみたのが↓の画像です。

調べたいサイトを表示させてから追加したブックマークを押すと、下の赤枠の様に結果が表示されます。
各項目の基準値があるのですが、優良で緑、要改善でオレンジ、不十分で赤字とで値が表示されます。
画像ではすべての項目が緑ですね。
コアウェブバイタルのスコアが高くなればサイトのユーザーエクスペリエンスは向上するので、googleの評価も高くなり、検索順位が上がる!ということで少しずつでもいいので改善していきたいですね。
ところで、このコアウェブバイタル。ランキングの要因であるだけでなく、Googleモバイル検索のトップニュース枠にも関係してくるようです。
従来、トップニュース枠はAMPに対応している必要がありましたが、今後はAMPがトップストーリーの必須条件から外れ、Googleニュースのコンテンツポリシーが唯一の条件となります。
そして、3月末に公開されたコアウェブバイタルとページエクスペリエンスに関するFAQによれば、トップストーリーはコンテンツポリシーを満たすすべてのWebページが対象となること、そして、ページエクスペリエンスがランキングのシグナルとして使用されるということなので、コアウェブバイタルのスコアが高ければトップに表示されるチャンスが増えるということのようです。
■KUSANAGIでバックエンドの高速化を実現、サイト表示速度が-2秒
今回の事例ではKUSANAGIの導入によってWebサイトの表示速度が高速化され、またWebサーバにかかる負担を軽減したことでサーバダウンをなくすことに成功しました。上で挙げたShow Web Vitalsで見てみた時もしっかり緑色の文字で表示されていたことを確認しています。
jump oneのサイトではKUSANAGIのみを導入しています。KUSANAGIはバックエンドの高速化を担いますが、WEXAL®はフロントエンドの高速化を図ることができます。いずれかだけでもWebサイトの動作を改善することは可能ですが、双方向からのアプローチによって、よりWebサイトの適切な運用を可能とします。Webサイトが重い、サーバダウンが頻繁におきるといった課題をお持ちの企業様にはお勧めです。サイトの表示が適切に表示されるようになればコアウェブバイタルのスコアUPにもつながります。
ところで、WEXAL®の導入した場合の効果をシミュレーションするツール「ONIMARU」をご存知ですか?無料でお試しいただけますので、まだの方はぜひ試してみてくださいね。
■事例のご紹介
それでは、最後に、冒頭でご紹介した事例のご紹介です。詳細はリンク先でご確認下さい。
話題のトランポリンフィットネス「jump one」、KUSANAGI導入で安定したサイト運営を実現
株式会社ベンチャーバンクインフィット / jump one
<課題>
- 急激なアクセス増が発生するたびにWebサーバがダウンしてしまうことがあった
- 画像データが多く、Webサイトの表示に5秒程度かかってしまう
- サーバの運用、管理にかかる作業負荷が高く、担当者の負担になっていた
<効果>
- 急激なアクセス増でもWebサーバがダウンすることがなくなり、安定したサイト運営が実現
- Webサイトの表示速度が3秒未満と速くなった
- 障害が発生した場合でも対応してくれるサポート体制ができ、担当者の負担が減った
<お客様コメント>
私はお客様目線でサイトをチェックしていますが、やはり速くなったなという印象はあります。それまでWebサイトの表示に体感で5秒程度かかっていたものが、導入後は半分程度の速度になったと感じています。TVで取り上げられてもサーバがダウンすることも無くなり、担当者の負担を軽くすることができました。
https://www.prime-strategy.co.jp/achievements/jump-one/
