事例取材担当 菱沼です。
先日、WordPress5.3がリリースされました。
参考:マイナビ:WordPress 5.3登場、大きな画像アップロードが可能に
このアップデートではいくつかの機能が追加されましたが、その中に、2560pxを超えるサイズの画像はアップロード時に、自動でリサイズされるようになる機能がありました。
これは最近、スマホなどを使えば高解像度画像が簡単にとれるようになったということが背景にあると考えられます。
元画像のサイズのまま写真を掲載したい人はfunction.phpにひと手間加える必要がありますが、そうでない人にとっては便利な仕様ですよね。
■データ転送量が増加傾向にある現代のwebサイト
ところで、昨今のwebサイトの表現方法は一昔前に比べたら画像や動画を豊富に使ったりして、表現方法が非常に豊かですよね。眺めるだけで楽しいサイトが増えました。
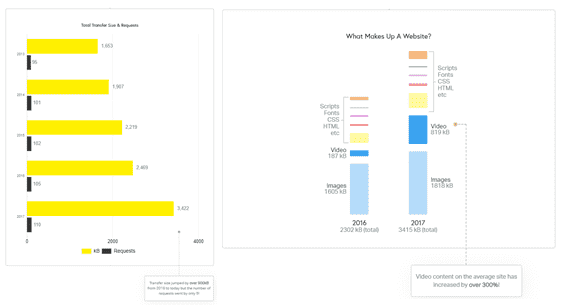
pingdomが2017年に公開したデータでは、2016年と2017年で比較すると画像データが+213KB、動画が+632KBとなっています。データの転送量も同時に増えており、webサイトのリクエスト回数は微増なのに対して、データの転送容量は調査開始年である2013年から比較すると約2倍となっているといいます。これはwebサイトを構成するデータ容量が増加したことが要因であることは間違いなさそうです。

画像の増加は思ったほど…とは思いましたが、画像は今でも人気のコンテンツです。それに、比較年度が2016年なので、気軽に写真を撮れるようになったころとの比較だったら恐らく結構な開きがあったのだろうなと思います。(その代わりに動画は少ないと思いますが。)
WordPress5.3でリサイズ機能が追加されたので、より気軽にアップする人は増えてくるかもしれません。
■画像をたくさん使うなら速度低下対策を
WordPressが頑張ってくれる部分はさておいて、やはり速度対策は別で行っておく必要があることには変わりありません。
「KUSANAGI」には、WordPressを高速化させるために必要な最適化の設定をすでに済ませた状態で利用できるようになっています。例えば画像を最適化させるモジュールが入っているため、画像のアップロードにかかる作業時間の軽減はもちろん、サイトでの表示速度も速くなると言った効果があります。こうした最適化に必要な仕組みをハード、OS、PHP、データベースに至るまで取り込まれています。またセキュリティ面の対策もされているため、一石二鳥です。
では最後に事例のご紹介です。
高解像度の画像データが多いサイトでKUSANAGIを採用したところ、表示時間が1/6に短縮されたということです。
■事例:画素数が高い画像が多いWebサーバでも表示速度が劇的に改善
株式会社アマナ様 / IMA ONLINE
【課題】
・ サイトの特性上、高解像度の画像データが多く、かつ各データの連携が複雑で、表示速度が非常に遅かった
・ 同じ理由でユーザーの直帰率が高く、メディア運営の重要課題であるPVや滞在時間に悪影響を与えていた
・ UIの表示速度だけでなく、管理画面上での入力もレスポンスが遅く、作業者に負荷がかかっていた
【効果】
・表示時間が1/6に、セッションあたりのPVが2倍になり、直帰率が11%減少
・管理画面の更新が最大で1分かかっていたものが瞬時になり、忙しい合間を縫っての作業が迅速に行えるようになった
【お客様コメント】
「WordPress+KUSANAGI」に移行してからは以前と比べて入稿画面や表示画面もかなり速くなった印象があります。「WordPress+KUSANAGI」に移行してからは一瞬で更新ができるようになりました。また表示速度も、写真ギャラリーでは3分かかっていたのが30秒で表示できるようになりました。これにより、閲覧者がサイトを見やすくなったようで、1セッションあたりのPV数が2倍に伸び、直帰率も11%下がりました。
https://www.prime-strategy.co.jp/achievements/wordpress_jirei_ima/
